배운 내용
- jQuery UI
- jQuery Plug-in
- Project
1. jQuery UI
임팩트 있는 화면을 보여주기 위해 화면을 구성할 수 있는 방법
- jQuery 공식 홈페이지에서 jQuery가 제공하는 소스들이 있음
- 자바 스크립트와 css를 이용하여 구현 할 수 있는 UI를 손쉽게 구현 할 수 있도록 제작된 라이브러리이다.

실전 예시
- Drag에 관한 UI이고 각 선택지의 특성처럼 드래그를 하는 기능을 만들 때 사용한다.
- Executed command에서 원하는 기능을 Apply하면 해당 코드가 작성되어 바로 사용할 수 있도록 했다.
2. jQuery Plug-in
jQuery의 다양한 기능을 쉽게 사용할 수 있도록 제공해주는 라이브러리이다.
플러그인 사용 방법

사용 순서

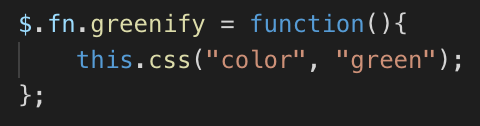
$.fn 객체 greenify plug-in 생성 예시
- 여기서 this는 객체 자신을 가르킨다.
- $(“a”).greenify();로 사용 가능하다.
Plug-in 종류
- 이미지 슬라이더(image slider), 캐러셀(Carousel) : 이미지 등이 버튼 클릭 또는 시간에 따라 변경되는 플러그인
- 비디오 백그라운드(video Background) : 간단하게 동영상을 배경으로 사용할 때 사용하는 플러그인
- 이미지 로드 확인(image Loaded) : 이미지가 모두 읽어 들여지는 시점에서 이벤트 처리를 해주는 플러그인
- 웨이포인트(Waypoint), 스크롤 스파이(Scroll Spy) : 스크롤이 특정 지점에 왔을 때 이벤트를 발생시켜주는 플러그인
'KOSTA' 카테고리의 다른 글
| KOSTA 교육 (액션태그, useBean, 한글처리, JDBC, DAO, DTO, MyBatis) (0) | 2021.03.31 |
|---|---|
| KOSTA 교육 (JSP, WS, WAS,Container, Servlet) (0) | 2021.03.29 |
| KOSTA 교육 (jQuery, Ajax, JSON, XML, JSP, get(), load(), post(), ajax(), getJSON()) (0) | 2021.03.26 |
| KOSTA 교육(JQuery, 선택자, function, array, event, style, animate, DOM) (0) | 2021.03.25 |
| KOSTA 교육 (This, Window, DOM, AJAX, JQuery) (0) | 2021.03.24 |



