배운 내용
- HTML
- Tag
1. HTML
HTML은?
HTML은 Hypertext Markup Language의 약자로서 1990년대 이후 웹에서 사용되는 문서 양식이다. 화면의 뼈대가 되는 구조를 만들어 주는 역할을 한다.
HTML의 역사

HTML 역사
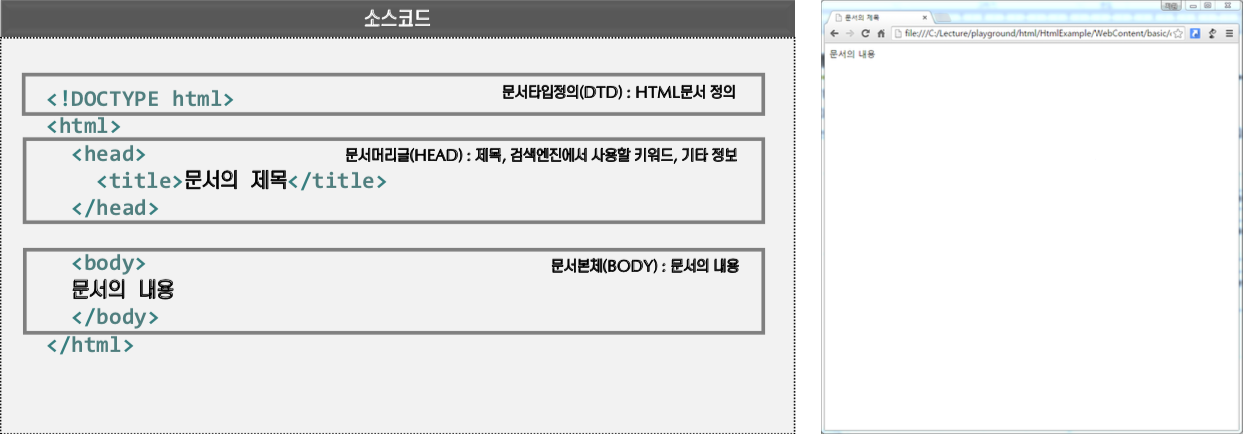
HTML 문서구조

문서구조
- <DOCTYPE>은 HTML버전을 파악하는 역할을 한다.
- <head>는 페이지에 대한 정보를 나타낸다(화면에는 보이지 않는다.)
- <body>는 문서의 내용을 표시한다.
Web & HTML의 구동원리

구동원리
- 서버는 클라이언트의 요청을 분석하여 결과값을 HTML로 전송한다.
- 서버는 결과값을 전송 후 클라이언트와 접속을 끊는다.
- 클라이언트는 서버로부터 전달받은 HTML을 웹브라우저에서 표시한다.
- 각 웹브라우저는 브라우저 엔진이 내장되어 있고, 이 엔진이 태그를 해석하여 화면을 표시한다.
2. Tag(태그)
태그는?
HTML 문서의 구조와 의미를 브라우저로 전달하는 의미를 브라우저로 전달하는 역할을 한다.
- 시작태그(<>)와 종료태그(</>)로 쌍을 이루며 중첩되지 않도록 한다.
- 대소문자 구별이 없다.

Tag(태그) 예시
Tag의 종류와 역할
<head>

head 예시
- 페이지에 대한 정보를 나타낸다.
- 직접적인 화면에 정보는 출력되지 않는 부분이다.
- <title>[타이틀 제목 입력]</title>
- <meta>는 홈페이지에 대한 정보를 나타낸다.
<body>, <h1~6>, <div>, 블록레벨, 인라인레벨

<body>, <h1~5>, <div> 예제
- <body>는 문서의 내용을 표시하는 태그이다.
- <h1~h6>는 글자의 크기를 나타내준다.
숫자가 커질수록 크기가 커진다. - 블록요소 : 블록형식으로 줄 바꿈이 일어나며 너비가 전체 너비만큼 되는 형태이다.
종류는 h, div, ul, ol, li, p가 있다. - 인라인요소 : 인라인형식으로 줄 바꿈이 일어나지 않는 요소가 있다.
종류는 a, img, span이 있다.
<ul>, <ol>, <li>,<a>

<ul>문 예시
- <ul>문은 순서가 표시된다.

<ul>문의 결과
- <ol>문은 순서가 표기되지 않는다.

<ol>문의 결과
- <li>는 list를 감싼다는 뜻으로 <ol>과<ul>시 포함되는 태그이다.
- <a>는 페이지로 이동하는 명령어이다. ‘네이버', ‘index’를 클릭하면 해당 링크로 들어가게 된다.
<form>, <input>

<form>, <input> 예시
- <form>은 데이터들을 입력받고 서버에 액션을 보내는 역할을 한다.
- <input>은 데이터를 받는 역할을 하며 type을 정해줄 수 있다.
- name, class, id는 각 태그를 구별하기 위한 인자값인데
공통적으로 해당되는 부분은 class, name을 사용하며 보통은 css에 해당되며
부분적으로 해당되는 부분은 id를 사용하며 javaScript에 해당된다.
보통은 공통적으로 class를 사용한다. - <input type = “type종류”>로 표현할 수 있는 기능이 있다.
이는 예시와 결과값을 참고하면 이해하기 편할 것이다.

<form>, <input>, <type>종류 예시
- <form>을 사용하여 액션이 가능하다.
<ol>을 이용하여 순서를 표시하였다.
<input type = “type 종류”>를 이용하여 각 타입별 기능을 구현하고 있다.
'KOSTA' 카테고리의 다른 글
| KOSTA 교육 (JavaScript, 문법, 변수, 함수, 객체, Prototype) (0) | 2021.03.19 |
|---|---|
| KOSTA 교육 (HTML5, 시맨틱 마크업, CSS, link, Font, 박스모델, 테이블&테두리 속성) (0) | 2021.03.17 |
| KOSTA 교육 (데이터 모델링, 엔티티 타입, 정규화) (0) | 2021.03.15 |
| KOSTA 교육 (PL/SQL, 제어문, 반복문, EXCEPTION, CURSOR, PROCEDURE) (0) | 2021.03.12 |
| KOSTA 교육 (JOIN, 다중 컬럼, 다중 로우, FROM절 서브쿼리, INDEX, VIEW, SEQUENCE, PL/SQL) (0) | 2021.03.12 |



