
이번엔 상품 우측의 이 아이콘이 실행 할 관심상품 등록기능을 만들어 보자.
이전에 addHTML에서 addProduct 에 itemDto를 stringify (문자열 화) 해서 전달해 주었다.
여기서 중요한 점은 나중에 ajax를 통해서 백에 전달할 때 서버에서 스프링에 전달 할 때에도
다시 한번 JSON.stringify 를 해줘야 한다.
왜냐 하면 파라미터로 받을 때 그 문자열이 만약 json형태면 자바스크립트가 자동으로 json으로 바꿔버린다.
한번 확인해보자.
static > basic.js > addProduct()
function addProduct(itemDto) {
/**
* modal 뜨게 하는 법: $('#container').addClass('active');
* data를 ajax로 전달할 때는 두 가지가 매우 중요
* 1. contentType: "application/json",
* 2. data: JSON.stringify(itemDto),
*/
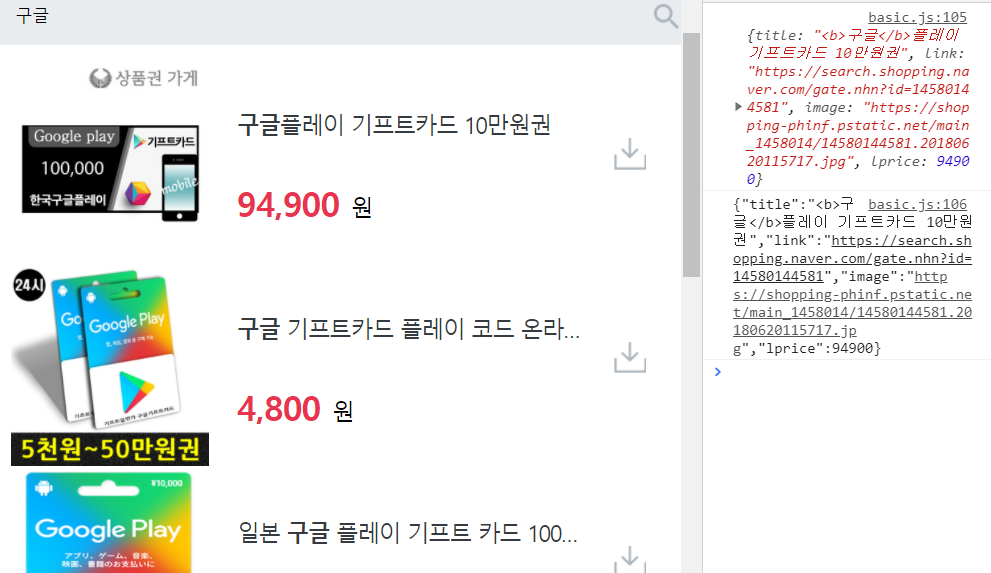
console.log(itemDto);
console.log(JSON.stringify(itemDto));
// 1. POST /api/products 에 관심 상품 생성 요청
// 2. 응답 함수에서 modal을 뜨게 하고, targetId 를 reponse.id 로 설정 (숙제로 myprice 설정하기 위함)
}콘솔에 위와같이 itemDto를 띄워보면
브라우저 개발자 도구에서 봤을 때 JSON.stringify 하지 않았을 때에는 문자열이 아닌 json으로 출력 되는 것을 볼 수있다.

이제 관심상품을 생성해 볼텐데 ajax로 관심상품을 생성할 때의 response 값을 콘솔로 확인해보면
function addProduct(itemDto) {
/**
* modal 뜨게 하는 법: $('#container').addClass('active');
* data를 ajax로 전달할 때는 두 가지가 매우 중요
* 1. contentType: "application/json",
* 2. data: JSON.stringify(itemDto),
*/
// 1. POST /api/products 에 관심 상품 생성 요청
$.ajax({
type: "POST",
url: "/api/products",
data: JSON.stringify(itemDto),
contentType: "application/json",
success: function (response){
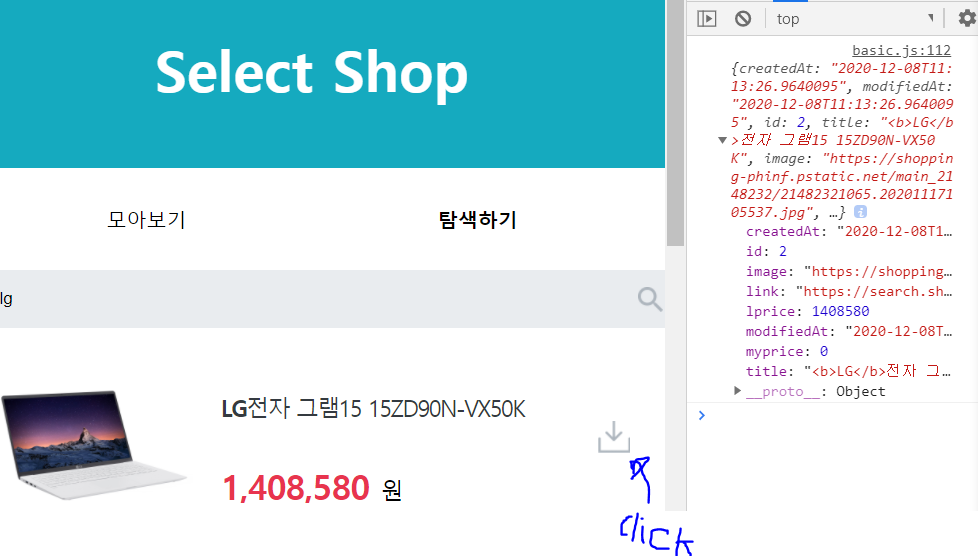
console.log(response)
}
})
// 2. 응답 함수에서 modal을 뜨게 하고, targetId 를 reponse.id 로 설정 ( myprice 설정하기 위함)
}

가져오고자 한 ID, image, link, lprice, title 값이 뜬다.
이제 응답 함수에서 modal을 띄워서
key 값인 id 를 받아올 response 의 tartgetId로 설정해준다. (targetId 변수는 basic.js 맨 상단에있다.)
$.ajax({
type: "POST",
url: "/api/products",
data: JSON.stringify(itemDto),
contentType: "application/json",
success: function (response){
$('#container').addClass('active') //modal 띄우기
targetId = response.id;
}
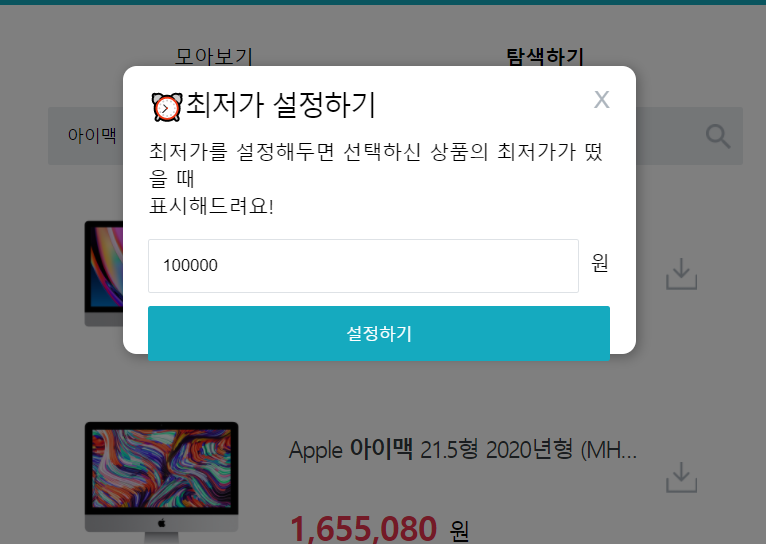
})다시 서버를 재시작 하고 브라우저에서 상품을 검색하고 담기를 누르면 모달이 뜨고
설정하기를 누르면 아무일도 일어나지 않는다(?)

최저가를 설정하는 코드는 아직 만들지 않았기 때문에!
'나만의 select shop 만들기' 카테고리의 다른 글
| 스케줄러 만들기 (0) | 2020.12.09 |
|---|---|
| 관심 상품 보여주기 (0) | 2020.12.08 |
| 상품 검색 기능 만들기 (0) | 2020.12.08 |
| HTML, Css, 이미지파일 (0) | 2020.12.07 |
| 키워드로 상품 검색하기 - 네이버 API와 서비스 연결하기 (0) | 2020.12.07 |

